
Ever wonder how to code country selection + flag from scratch without copying code resources online? If you have no idea how to start, I will show you how to code one and you can use this code on your personal website projects or for work. No more further ado, so let’s start front-end coding!
In order to follow and understand this coding tutorial, I assume that you have even basic knowledge on HTML, CSS and Jquery coding. If you have still less experience or knowledge on these front-end technologies, better to visit W3Schools website.
First step is to setup HTML structure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to Code Select Country + Flag From Scratch</title>
</head>
<body>
</body>
</html>
Add the contents
<p class="countryList">
<a href="#">Please select country:</a>
</p>
<p class="chosenCountry"> </p>
<ul class="countryList">
<li>
<a href="#"><img src="images/hk.svg" alt="" width="25" height="19" align="absmiddle">Hong Kong</a>
</li>
<li>
<a href="#"><img src="images/us.svg" alt="" width="25" height="19" align="absmiddle">United States</a>
</li>
<li>
<a href="#"><img src="images/au.svg" alt="" width="25" height="19" align="absmiddle">Australia</a>
</li>
</ul>
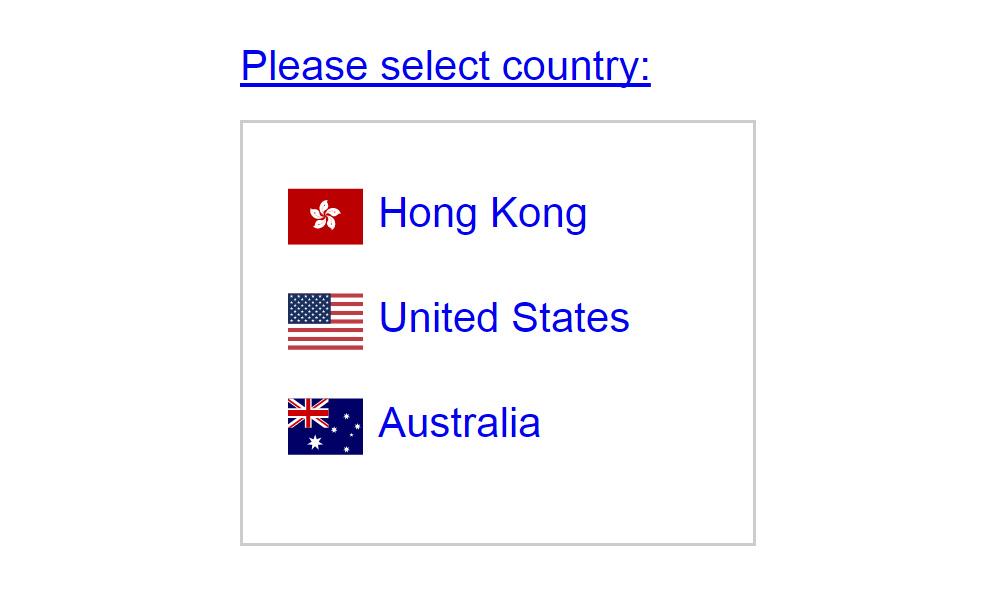
I’ve added the flag images by using SVG format so that it will be a vector image that will never get pixelated once you increase its width and height. For now, the HTML page will look like this when previewed on the browser.

Add the CSS file
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to Code Select Country + Flag From Scratch</title>
<link rel="stylesheet" type="text/css" href="custom.css">
</head>
<body>
<p class="countryList">
<a href="#">Please select country:</a>
</p>
<p class="chosenCountry"> </p>
<ul class="countryList">
<li>
<a href="#"><img src="images/hk.svg" alt="" width="25" height="19" align="absmiddle">Hong Kong</a>
</li>
<li>
<a href="#"><img src="images/us.svg" alt="" width="25" height="19" align="absmiddle">United States</a>
</li>
<li>
<a href="#"><img src="images/au.svg" alt="" width="25" height="19" align="absmiddle">Australia</a>
</li>
</ul>
</body>
</html>
I have added the CSS file called custom.css. It will contain these properties and values:
p.countryList {
font: normal 14px Arial, Helvetica, sans-serif;
color: #000;
line-height: 24px;
position: relative;
}
p.chosenCountry {
font: normal 14px Arial, Helvetica, sans-serif;
color: #000;
line-height: 24px;
}
ul.countryList {
margin: 0;
padding: 15px;
border: 1px solid #ccc;
width: 140px;
height: 110px;
background-color: #fff;
position: absolute;
top: 44px;
left: 8px;
}
ul.countryList li {
margin: 0;
display: block;
font: normal 14px Arial, Helvetica, sans-serif;
color: #000;
line-height: 30px;
margin: 0 0 5px 0;
}
ul.countryList li a {
text-decoration: none;
}
ul.countryList li a:hover {
text-decoration: none;
}
ul.countryList li a img {
padding-right: 5px;
}
It’s time to add Jquery files for the front-end functionality of selecting the flags.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to Code Select Country + Flag From Scratch</title>
<link rel="stylesheet" type="text/css" href="custom.css">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="custom.js"></script>
</head>
<body>
<p class="countryList">
<a href="#">Please select country:</a>
</p>
<p class="chosenCountry"> </p>
<ul class="countryList">
<li>
<a href="#"><img src="images/hk.svg" alt="" width="25" height="19" align="absmiddle">Hong Kong</a>
</li>
<li>
<a href="#"><img src="images/us.svg" alt="" width="25" height="19" align="absmiddle">United States</a>
</li>
<li>
<a href="#"><img src="images/au.svg" alt="" width="25" height="19" align="absmiddle">Australia</a>
</li>
</ul>
</body>
</html>
I have added the Jquery package with the filename of jquery.js. You can download the latest version of Jquery on this link. After adding the Jquery package, I’ve added the custom.js which I have coded from scratch.
$(document).ready(function() {
function initial() {
$('ul.countryList').css({
'display' : 'none'
});
}
function showCountryListFunc() {
$('ul.countryList').css({
'display' : 'block'
});
}
function hideCountryListFunc() {
$('ul.countryList').css({
'display' : 'none'
});
}
initial();
$('p.countryList a').click(function(){
showCountryListFunc();
});
$('ul.countryList li a').click(function(event){
var mySelectedCountry = $.trim($(event.currentTarget).text());
switch(mySelectedCountry) {
case 'Hong Kong':
var myFlag = '<img src="images/hk.svg" alt="" width="25" height="19" align="absmiddle">';
break;
case 'United States':
var myFlag = '<img src="images/us.svg" alt="" width="25" height="19" align="absmiddle">';
break;
case 'Australia':
var myFlag = '<img src="images/au.svg" alt="" width="25" height="19" align="absmiddle">';
break;
default:
alert("No country has been found!");
}
$('p.chosenCountry').html(myFlag + ' ' + mySelectedCountry);
hideCountryListFunc();
});
});
Here’s the updated HTML structure of the page with CSS and Jquery files embedded on it.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Experiment</title>
<link rel="stylesheet" type="text/css" href="custom.css">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="custom.js"></script>
</head>
<body>
<p class="countryList">
<a href="#">Please select country:</a>
</p>
<p class="chosenCountry"> </p>
<ul class="countryList">
<li>
<a href="#"><img src="images/hk.svg" alt="" width="25" height="19" align="absmiddle">Hong Kong</a>
</li>
<li>
<a href="#"><img src="images/us.svg" alt="" width="25" height="19" align="absmiddle">United States</a>
</li>
<li>
<a href="#"><img src="images/au.svg" alt="" width="25" height="19" align="absmiddle">Australia</a>
</li>
</ul>
</body>
</html>
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects.
Thank you.