
Today, I am going to share to you how to truncate or cut-off a text or string using CSS coding. This is very useful to your website projects if you have a certain text or string that you don’t want to show and replace it with ellipsis character. To follow this tutorial, you must have at least basic knowledge in HTML & CSS coding. If you are still a newbie or no experience at all knowing these mentioned technologies, I highly recommend you to visit W3schools website to learn the basics.
No more further ado, let’s start coding!
Setup the HTML structure.
For example, you want to create a vertical menu and one item there has a lot of characters and you want to truncate or cut-off the string. Here’s the HTML structure for the vertical menu.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>How to truncate text using CSS?</title>
</head>
<body>
<ul class="links">
<li>
<a href="#" title="Home">Home</a>
</li>
<li class="truncate">
<a href="#" title="About This Awesome Company">About this awesome company</a>
</li>
<li>
<a href="#" title="Our Services">Our services</a>
</li>
<li>
<a href="#" title="Latest News">Latest news</a>
</li>
<li>
<a href="#" title="Contact Us">Contact us</a>
</li>
</ul>
</body>
</html>
Style the navigation by creating the CSS file.
I will create the CSS file called style.css and put this inside the css folder.
<link rel="stylesheet" type="text/css" href="css/style.css">
Here’s the source code of the CSS file.
ul.links {
width: 240px;
background-color: #eee;
border: 1px solid #ccc;
margin: 0;
padding: 0;
-webkit-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
ul.links li {
font: bold 12px Arial, Helvetica, sans-serif;
list-style-type: none;
text-transform: uppercase;
letter-spacing: 1px;
border-bottom: 1px solid #ccc;
margin: 0;
}
ul.links li:last-child {
border-bottom: 0;
}
ul.links li a {
color: #000;
background-color: transparent;
text-decoration: none;
line-height: 45px;
padding: 0 15px;
display: block;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
ul.links li a:hover {
color: #000;
background-color: #ccc;
text-decoration: none;
}
ul.links li:first-child a {
-webkit-border-radius: 10px 10px 0 0;
border-radius: 10px 10px 0 0;
}
ul.links li:last-child a {
-webkit-border-radius: 0 0 10px 10px;
border-radius: 0 0 10px 10px;
}
ul.links li:first-child a:hover {
-webkit-border-radius: 10px 10px 0 0;
border-radius: 10px 10px 0 0;
}
ul.links li:last-child a:hover {
-webkit-border-radius: 0 0 10px 10px;
border-radius: 0 0 10px 10px;
}
ul.links li.truncate a {
width: 208px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
The main CSS code that will truncate or cut-off a text or a string is this code below which applies to a list item that has a class of truncate
ul.links li.truncate a {
width: 208px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
Here’s the complete HTML structure together with the CSS file embedded on the page.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>How to truncate text using CSS?</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<ul class="links">
<li>
<a href="#" title="Home">Home</a>
</li>
<li class="truncate">
<a href="#" title="About This Awesome Company">About this awesome company</a>
</li>
<li>
<a href="#" title="Our Services">Our services</a>
</li>
<li>
<a href="#" title="Latest News">Latest news</a>
</li>
<li>
<a href="#" title="Contact Us">Contact us</a>
</li>
</ul>
</body>
</html>
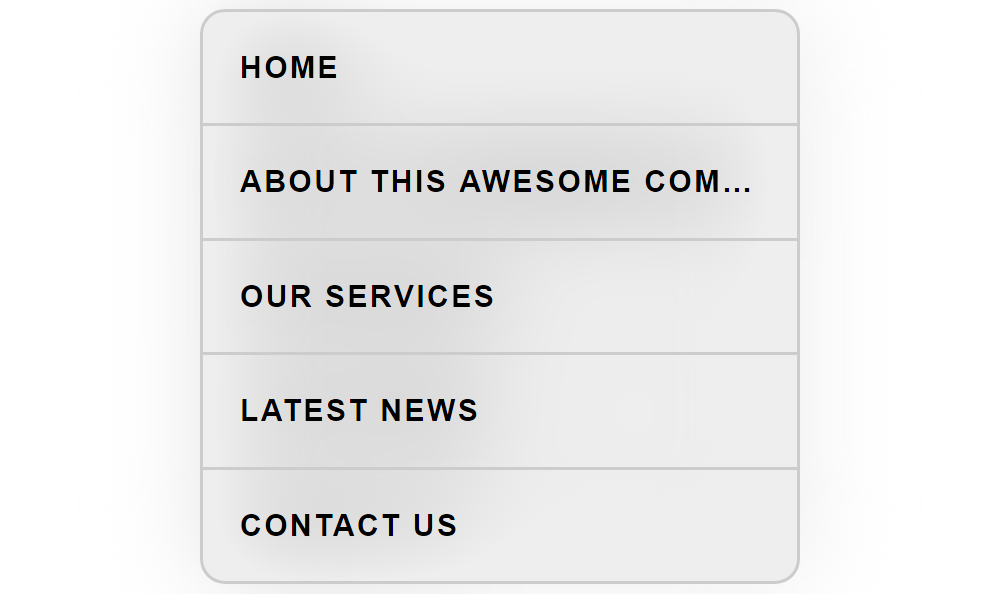
You will notice that the second menu – “About This Awesome Company” is truncated with ellipsis character at the end.

We’re done!
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.