
Today, I will share to you on how to code a view more and view less button toggle using HTML5, CSS3, and Jquery. This tutorial will be very useful to your website projects and can be one of your coding references in case you want to use the code in the future.
In order to follow this cool tutorial, you must have at least basic knowledge in HTML, CSS, and Jquery. If you still haven’t used these technologies mentioned, I strongly recommend you to visit W3schools website to learn the basics. No more further ado, let’s start coding!
First step is to create a sample HTML structure.
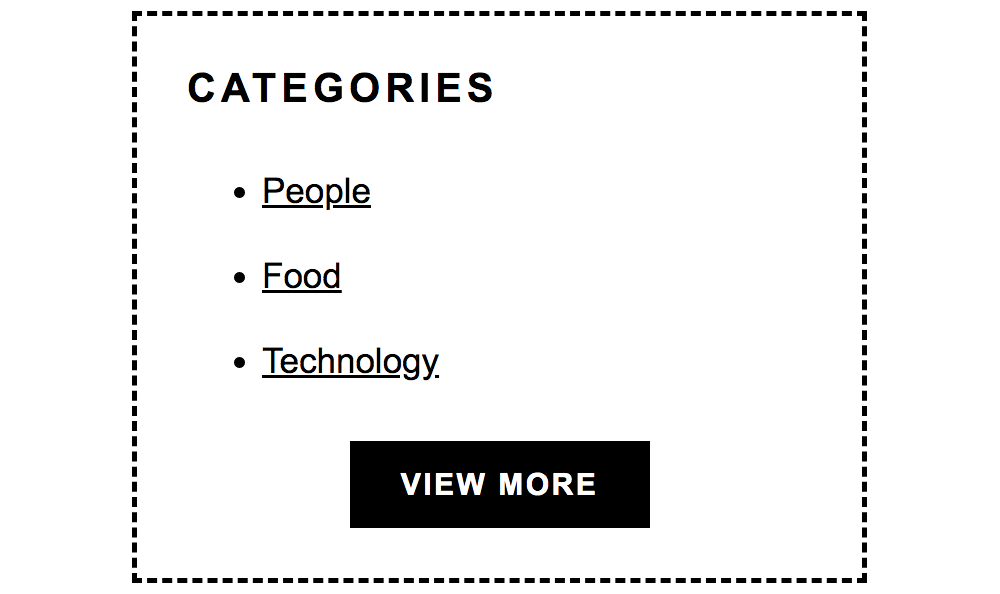
This HTML structure below is a sample category section with a list of categories inside it. It only needs to show the first 3 categories + the view more call to action button. Once clicked, it will show all remaining categories and the View More button will become View Less button.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>View More & View Less Button Toggle Tutorial</title>
</head>
<body>
<div class="container">
<h2>Categories</h2>
<ul class="categories">
<li>
<a href="#">People</a>
</li>
<li>
<a href="#">Food</a>
</li>
<li>
<a href="#">Technology</a>
</li>
<div class="more-categories">
<li>
<a href="#">Country</a>
</li>
<li>
<a href="#">Economy</a>
</li>
<li>
<a href="#">Politics</a>
</li>
<li>
<a href="#">Entertainment</a>
</li>
</div>
<div class="view-more-btn">
<a href="#">View More</a>
</div>
</ul>
</div>
</body>
</html>
Second step is to create the CSS file to style the page.
I have created the CSS file called style.css and placed this inside the css folder.
<link rel="stylesheet" type="text/css" href="css/style.css">
Here’s the main source code of the CSS file.
.container {
width: 250px;
border: 2px dashed #000;
padding: 20px;
float: left;
}
.container::after {
content: '';
display: table;
clear: both;
}
.container h2 {
font: bold 16px Arial, Helvetica, sans-serif;
color: #000;
text-transform: uppercase;
text-align: left;
letter-spacing: 2px;
margin: 0 0 20px 0;
}
.container ul {
margin: 0;
padding: 0;
}
.container ul li {
font: 400 14px Arial, Helvetica, sans-serif;
color: #000;
text-align: left;
line-height: 24px;
list-style-type: disc;
margin: 0 0 10px 30px;
}
.container ul li:last-of-type {
margin-bottom: 0;
}
.container ul li a {
color: #000;
text-decoration: underline;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.container ul li a:hover {
color: blue;
text-decoration: none;
}
.container ul .more-categories {
display: none;
}
.container ul .more-categories.show-more {
display: block;
margin: 10px 0 0 0;
}
.container ul .view-more-btn {
width: 120px;
font: bold 12px Arial, Helvetica, sans-serif;
text-align: center;
text-transform: uppercase;
line-height: 33px;
letter-spacing: 1px;
margin: 20px auto 0;
}
.container ul .view-more-btn a {
color: #fff;
background-color: #000;
text-decoration: none;
display: block;
border: 1px solid #000;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.container ul .view-more-btn a:hover {
color: #000;
background-color: transparent;
text-decoration: none;
}
Third step is to create the Jquery script to have the toggle feature of the View More button to become View Less button.
Before creating the Jquery file, you need to download the updated Jquery package on the Jquery website. Here’s the Jquery package that needs to be inserted on the page.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
After inserting the main Jquery package on the page, I have created the Jquery file called custom.js and placed this inside the js folder.
<script type="text/javascript" src="js/custom.js"></script>
Here’s the main source code of the Jquery file.
$(function(){
var viewMoreBtn = $('.container ul .view-more-btn a');
var moreCategories = $('.container ul .more-categories');
viewMoreBtn.click(function(event){
moreCategories.toggleClass('show-more');
$(this).toggleClass('more');
if($(this).hasClass('more')){
$(this).text('View Less');
}
else {
$(this).text('View More');
}
event.preventDefault();
});
});
Here’s the complete HTML structure with the CSS, Jquery package, and the Jquery file.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>View More & View Less Button Toggle Tutorial</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/custom.js"></script>
</head>
<body>
<div class="container">
<h2>Categories</h2>
<ul class="categories">
<li>
<a href="#">People</a>
</li>
<li>
<a href="#">Food</a>
</li>
<li>
<a href="#">Technology</a>
</li>
<div class="more-categories">
<li>
<a href="#">Country</a>
</li>
<li>
<a href="#">Economy</a>
</li>
<li>
<a href="#">Politics</a>
</li>
<li>
<a href="#">Entertainment</a>
</li>
</div>
<div class="view-more-btn">
<a href="#">View More</a>
</div>
</ul>
</div>
</body>
</html>
We’re done!
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.