
Having a hard time coding a vertical sidebar menu that is on fixed position? Or having a tough time searching for a good tutorial or resource website for reference? No worries, today I will show you how to code a vertical menu sidebar that is on a fixed position on the right side of the browser using the following technologies listed below:
- HTML5
- CSS3
- Material Icons
To follow this tutorial, you must have at least a basic understanding on HTML and CSS coding technologies. If you are still a newbie, I myself highly recommend you to visit W3schools website to understand and learn the basics. Let’s start coding mate!
First step is to set up the HTML structure.
This HTML structure is quite simple having 4 different menu items listed below. These menu items would be fixed in position on the right side of the screen.
- Home
- About Us
- Services
- Contact Us
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vertical Sidebar Menu Tutorial</title>
</head>
<body>
<ul id="vertical-sidebar-menu">
<li>
<a href="#">
<div class="container">
<div class="contents">
<p class="icon">
<i class="material-icons">home</i>
</p>
<h6 class="label">Home</h6>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="container">
<div class="contents">
<p class="icon">
<i class="material-icons">person_outline</i>
</p>
<h6 class="label">About Us</h6>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="container">
<div class="contents">
<p class="icon">
<i class="material-icons">assignment</i>
</p>
<h6 class="label">Services</h6>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="container">
<div class="contents">
<p class="icon">
<i class="material-icons">contact_phone</i>
</p>
<h6 class="label">Contact Us</h6>
</div>
</div>
</a>
</li>
</ul>
</body>
</html>
Use Material Icons instead of GIF or PNG image icons
I have used Material Icons so that the icon is rendered as a code and a vector copy instead of using GIF or PNG image icons that aren’t vector copy format. Here’s the code on how to call the Material Icons package.
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Create the CSS file to add styling
I have created the CSS file called the style.css and placed this inside the css folder.
<link rel="stylesheet" type="text/css" href="css/style.css">
Here’s the main source code of the CSS file.
body {
margin: 0;
padding: 0; }
html, body {
height: 100%; }
#vertical-sidebar-menu {
height: 100%;
margin: 0;
padding: 0;
position: fixed;
top: 0;
right: 0; }
#vertical-sidebar-menu li {
width: 140px;
height: 25%;
list-style-type: none;
vertical-align: middle;
margin: 0 0 0 0; }
#vertical-sidebar-menu li a {
height: 100%;
background-color: #000;
text-decoration: none;
border-left: 1px solid #000;
border-bottom: 1px solid #fff;
display: block;
position: relative;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box; }
#vertical-sidebar-menu li a:hover {
background-color: #c30311;
text-decoration: none;
border-left: 1px solid #c30311;
border-bottom: 1px solid #c30311; }
#vertical-sidebar-menu li a:hover p.icon i {
color: #effe00; }
#vertical-sidebar-menu li a:hover h6.label {
color: #effe00; }
#vertical-sidebar-menu li a p.icon {
font-size: 16px;
text-align: center;
margin: 0 0 7px 0; }
#vertical-sidebar-menu li a p.icon i {
color: #fff; }
#vertical-sidebar-menu li a h6.label {
font: bold 12px Arial, Helvetica, sans-serif;
color: #fff;
text-align: center;
text-transform: uppercase;
letter-spacing: 1px;
margin: 0 0 0 0; }
#vertical-sidebar-menu li a .container {
width: 100%;
height: 100%;
display: table;
position: absolute; }
#vertical-sidebar-menu li a .container .contents {
display: table-cell;
vertical-align: middle; }
#vertical-sidebar-menu li:last-child a {
border-bottom: 0; }
Here’s the complete HTML structure with the CSS file emebedded on the page.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vertical Sidebar Menu Tutorial</title>
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<ul id="vertical-sidebar-menu">
<li>
<a href="#">
<div class="container">
<div class="contents">
<p class="icon">
<i class="material-icons">home</i>
</p>
<h6 class="label">Home</h6>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="container">
<div class="contents">
<p class="icon">
<i class="material-icons">person_outline</i>
</p>
<h6 class="label">About Us</h6>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="container">
<div class="contents">
<p class="icon">
<i class="material-icons">assignment</i>
</p>
<h6 class="label">Services</h6>
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="container">
<div class="contents">
<p class="icon">
<i class="material-icons">contact_phone</i>
</p>
<h6 class="label">Contact Us</h6>
</div>
</div>
</a>
</li>
</ul>
</body>
</html>
We’re done!
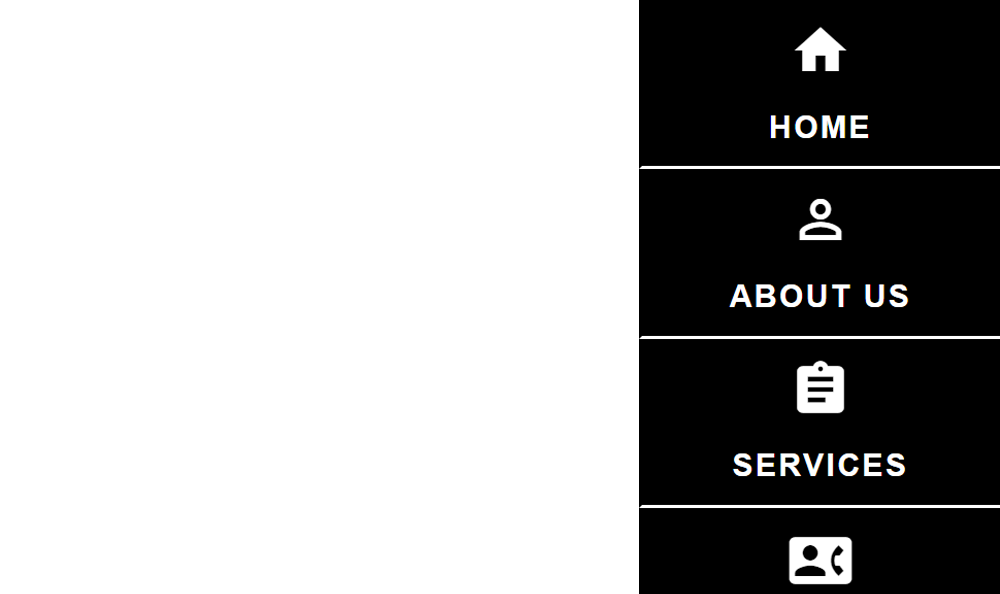
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.