
It’s been a while since I’ve posted my last tutorial article on my personal website. I’ve got stuck doing a lot of projects at my work. It’s been so busy these past few weeks. Anyway, I’m back and will share to you on how to code a submenu using CSS and Jquery. In order to follow this tutorial, you must have at least basic knowledge and experience in coding CSS and Jquery web technologies. If you still have no knowledge and understanding of the web technologies I had mentioned, you can visit the W3schools website to learn the basics.
No more further ado, let’s start coding!
First step is to setup the HTML structure of the main menu.
I have created 4 navigation menus and 2 of these menus have submenus like About & Services.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Creating Sub Menu using CSS + Jquery</title>
</head>
<body>
<nav id="menu">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
<div class="sub-menu">
<ul>
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
</li>
<li>
<a href="#">Item 3</a>
</li>
<li>
<a href="#">Item 4</a>
</li>
<li>
<a href="#">Item 5</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Services</a>
<div class="sub-menu">
<ul>
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
</li>
<li>
<a href="#">Item 3</a>
</li>
<li>
<a href="#">Item 4</a>
</li>
<li>
<a href="#">Item 5</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</nav>
</body>
</html>
If you run this HTML file into a browser, it will look like this without CSS styling.

Add some styling on the navigation menu using CSS
I will create a CSS file called style.css, put it inside the css folder and insert it on the HTML file.
<link rel="stylesheet" type="text/css" href="css/style.css">
The source code of style.css file will contain these classes.
#menu {
width: 100%;
float: left;
}
#menu::after {
content: '';
display: table;
clear: both;
}
#menu ul {
margin: 0;
padding: 0;
}
#menu ul li {
font: bold 14px Arial, Helvetica, sans-serif;
display: inline-block;
list-style-type: none;
float: left;
position: relative;
}
#menu ul li .sub-menu {
width: 150px;
border: 1px solid orange;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: absolute;
top: 44px;
left: 0;
display: none;
}
#menu ul li .sub-menu.active {
display: block;
}
#menu ul li .sub-menu ul {
margin: 0;
padding: 0;
}
#menu ul li .sub-menu ul li {
font: bold 12px Arial, Helvetica, sans-serif;
list-style-type: none;
display: block;
margin: 0;
float: none;
}
#menu ul li .sub-menu ul li a {
color: #000;
background-color: transparent;
text-decoration: none;
padding: 10px;
border: 0;
display: block;
}
#menu ul li .sub-menu ul li a:hover {
color: #000;
background-color: orange;
}
#menu ul li a {
color: #000;
text-decoration: none;
padding: 13px 20px;
display: block;
border-bottom: 3px solid transparent;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
#menu ul li a:hover {
color: #000;
text-decoration: none;
border-bottom: 3px solid #000;
}
#menu ul li a.active {
color: #000;
text-decoration: none;
border-bottom: 3px solid orange;
}
After adding the CSS file, the navigation menu will look like this. The submenus would appear under the About and Services menus but now it won’t work yet unless Jquery script has been inserted.

Add the Jquery script for the submenus to work
I will first call the Jquery package on Jquery website then I will create custom.js, put it inside the js folder, and attach it to the HTML file.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="js/custom.js"></script>
Here’s the source code of custom.js file.
$(function(){
var subMenu = $('#menu ul li .sub-menu');
var menuItemTrigger = $('#menu ul li a');
function clearSubMenu(){
subMenu.removeClass('active');
menuItemTrigger.removeClass('active');
}
menuItemTrigger.click(function(event){
clearSubMenu();
$(event.currentTarget).parent('li').find('.sub-menu').addClass('active');
$(event.currentTarget).addClass('active');
});
subMenu.mouseleave(function(){
clearSubMenu();
});
});
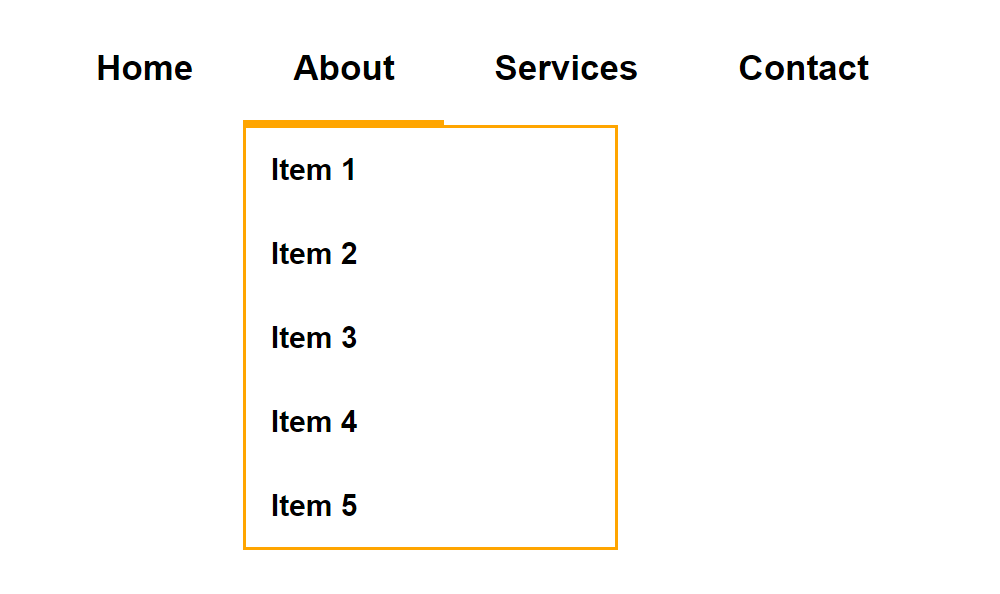
After inserting the Jquery package + script on the HTML file, the About and Services submenus would now show once the menus are clicked.

The updated HTML code structure with CSS and Jquery files would look like this.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Creating Sub Menu using CSS + Jquery</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="js/custom.js"></script>
</head>
<body>
<nav id="menu">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
<div class="sub-menu">
<ul>
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
</li>
<li>
<a href="#">Item 3</a>
</li>
<li>
<a href="#">Item 4</a>
</li>
<li>
<a href="#">Item 5</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Services</a>
<div class="sub-menu">
<ul>
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
</li>
<li>
<a href="#">Item 3</a>
</li>
<li>
<a href="#">Item 4</a>
</li>
<li>
<a href="#">Item 5</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</nav>
</body>
</html>
We’re done!
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.
1 comment