
Ever wonder how to code a custom tooltip using HTML & CSS only and without using any free website frameworks that could be downloaded online? Today, I will show you the simplest way on how to code this using HTML & CSS only. No Jquery or Javascript, please. To follow this tutorial, you must have at least basic knowledge on HTML & CSS coding. If you haven’t used these technologies mentioned earlier, I strongly recommend you to visit W3schools website to learn the basics.
Let’s start coding!
First step is to setup the HTML structure.
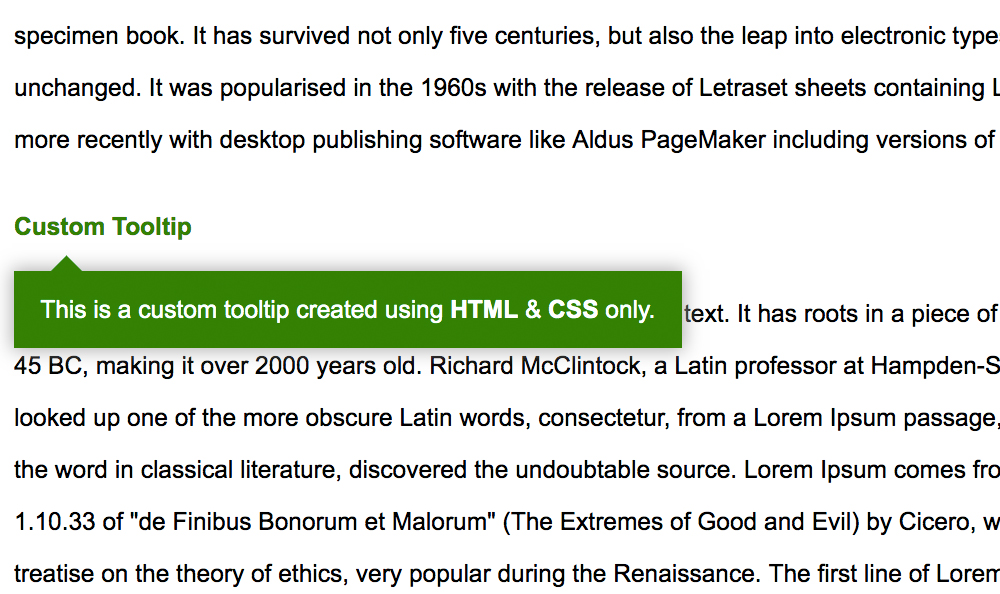
This HTML structure contains one link in between 2 paragraphs. Once you mouse over on the link, it should show the custom tooltip.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS Custom Tooltip Tutorial</title>
</head>
<body>
<h1>CSS Custom Tooltip Tutorial</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p class="custom-tooltip"><a href="http://www.josephryandeleon.com/" target="_blank">Custom Tooltip <span class="tooltip-contents">This is a custom tooltip created using <strong>HTML</strong> & <strong>CSS</strong> only.</span></a></p>
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.</p>
</body>
</html>
Second step is to create the CSS file to add some styling on the page.
I’ve created the CSS file called style.css and placed this inside the css folder.
<link rel="stylesheet" type="text/css" href="css/style.css">
Here’s the main source code of the CSS file.
h1 {
font: bold 24px Arial, Helvetica, sans-serif;
color: #000;
margin: 0 0 20px 0;
}
p {
font: normal 14px Arial, Helvetica, sans-serif;
color: #000000;
line-height: 30px;
margin: 0 0 20px 0;
}
p.custom-tooltip {
width: 100%;
font: bold 14px Arial, Helvetica, sans-serif;
text-align: left;
line-height: 30px;
margin: 0 0 20px 0;
position: relative;
}
p.custom-tooltip a {
color: green;
text-decoration: underline;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
p.custom-tooltip a span.tooltip-contents {
font: normal 14px Arial, Helvetica, sans-serif;
color: #fff;
background-color: green;
text-align: left;
line-height: 24px;
padding: 10px 15px;
-webkit-box-shadow: 0 0 10px 1px #B0B0B0;
box-shadow: 0 0 10px 1px #B0B0B0;
position: absolute;
top: 40px;
left: 0;
display: none;
}
p.custom-tooltip a:hover {
color: green;
text-decoration: none;
}
p.custom-tooltip a:hover span.tooltip-contents {
display: block;
}
p.custom-tooltip a span.tooltip-contents::before {
content: '';
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid green;
position: absolute;
top: -9px;
left: 20px;
}
Here’s the complete HTML structure + CSS file on the page.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS Custom Tooltip Tutorial</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<h1>CSS Custom Tooltip Tutorial</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p class="custom-tooltip"><a href="http://www.josephryandeleon.com/" target="_blank">Custom Tooltip <span class="tooltip-contents">This is a custom tooltip created using <strong>HTML</strong> & <strong>CSS</strong> only.</span></a></p>
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.</p>
</body>
</html>
We’re done!
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.