
It’s been months since I’d last posted an easy to follow coding tutorial on my personal site. Got so busy at work and no time to post new tutorials. Anyway, I’m back and let’s start coding. Today, I want to show you how to code a mouseover effect to table data rows using CSS only the fast and easy way. In order to follow this tutorial, you must have at least basic knowledge on coding HTML and CSS. If not or haven’t started yet, I recommend visiting W3schools website to learn the basics.
No further ado, let’s start coding.
First step – setup the HTML structure
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS Table Row Data Mouse Over Tutorial</title>
</head>
<body>
<table id="info-table" border="1" width="100%" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>Last Name</th>
<th>First Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Dela Cruz</td>
<td>Ernesto</td>
<td>34</td>
</tr>
<tr>
<td>Peter</td>
<td>Simon</td>
<td>45</td>
</tr>
<tr>
<td>Johns</td>
<td>Michael</td>
<td>42</td>
</tr>
<tr>
<td>Flavier</td>
<td>Jose</td>
<td>42</td>
</tr>
<tr>
<td>Alfonso</td>
<td>Nick</td>
<td>35</td>
</tr>
</tbody>
</table>
</body>
</html>
The tabular data will look like this once you preview it on the browser. It looks plain and dull because there is no CSS yet to style it.
Add CSS styling to make it work!
I will create a CSS file named style.css and insert it inside the CSS folder. Here’s the code to place at the head section of the page.
<link rel="stylesheet" type="text/css" href="css/style.css">
Here’s the style.css source code.
#info-table {
border: 1px solid #000;
border-collapse: collapse;
}
#info-table thead th {
font: bold 14px Arial, Helvetica, sans-serif;
color: #000;
text-transform: uppercase;
text-align: center;
padding: 12px;
border-collapse: collapse;
}
#info-table tbody td {
font: normal 14px Arial, Helvetica, sans-serif;
color: #000;
text-align: left;
padding: 12px;
border-collapse: collapse;
}
#info-table tbody td:nth-child(3) {
text-align: center;
}
#info-table tbody tr {
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
#info-table tbody tr:nth-child(odd) {
background-color: #eee;
}
#info-table tbody tr:hover {
background-color: #565757;
}
#info-table tbody tr td {
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
#info-table tbody tr:hover td {
color: #fff;
}
The updated HTML structure with CSS file inserted on the page will have this updated code.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS Table Row Data Mouse Over Tutorial</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<table id="info-table" border="1" width="100%" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>Last Name</th>
<th>First Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Dela Cruz</td>
<td>Ernesto</td>
<td>34</td>
</tr>
<tr>
<td>Peter</td>
<td>Simon</td>
<td>45</td>
</tr>
<tr>
<td>Johns</td>
<td>Michael</td>
<td>42</td>
</tr>
<tr>
<td>Flavier</td>
<td>Jose</td>
<td>42</td>
</tr>
<tr>
<td>Alfonso</td>
<td>Nick</td>
<td>35</td>
</tr>
</tbody>
</table>
</body>
</html>
We’re done!
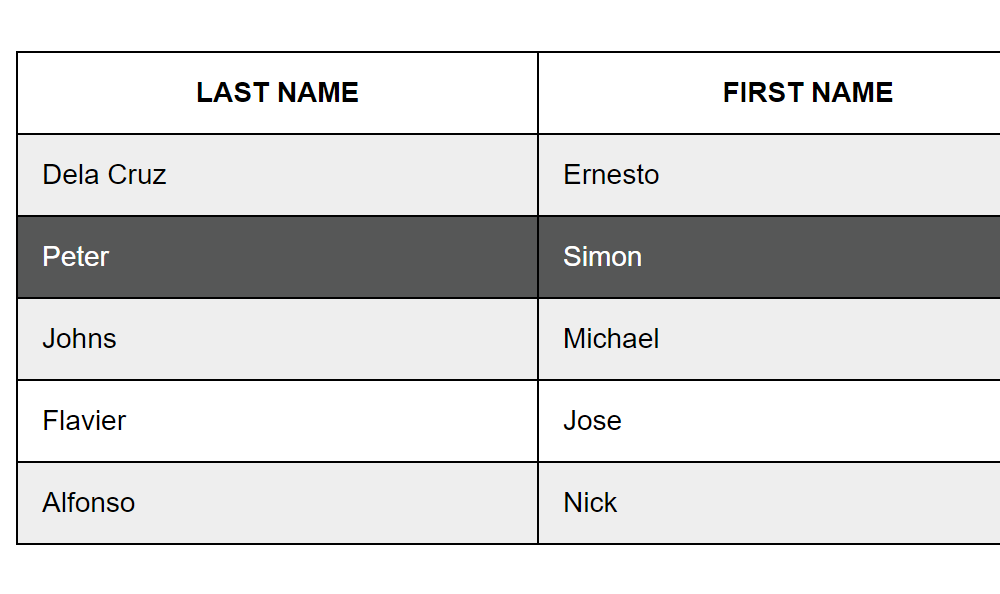
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.
