
Having problems on coding CSS vertical dropdown menu? Do you find it complex to do? Today, I will show you how to code it in the simplest way using HTML and CSS web technologies. To follow this quick tutorial, you must have at least a basic understanding of how to code HTML and CSS. If you are still new on coding these web technologies, I highly recommend you to visit W3schools website to learn the basics and apply it to your website projects at work.
No more further discussion, let’s start coding!
Setup the HTML structure of the vertical dropdown menu
I have created 4 navigation links and 2 of these links have dropdown menus which are About & Services.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <title>CSS Vertical Dropdown Menu Tutorial</title> </head> <body> <nav id="vertical-menu"> <ul class="menu"> <li> <a href="#">Home</a> </li> <li class="sub"> <a href="#">About</a> <div class="sub-menu"> <ul class="menu"> <li> <a href="#">Item 1</a> </li> <li> <a href="#">Item 2</a> </li> <li> <a href="#">Item 3</a> </li> <li> <a href="#">Item 4</a> </li> </ul> </div> </li> <li class="sub"> <a href="#">Services</a> <div class="sub-menu"> <ul class="menu"> <li> <a href="#">Item 1</a> </li> <li> <a href="#">Item 2</a> </li> <li> <a href="#">Item 3</a> </li> <li> <a href="#">Item 4</a> </li> </ul> </div> </li> <li> <a href="#">Contact</a> </li> </ul> </nav> </body></html> |
Add the CSS file to add styling to the vertical dropdown menu.
I have created the CSS file called style.css and placed this inside the css folder.
1 | <link rel="stylesheet" type="text/css" href="css/style.css"> |
Here’s the main source code of the CSS file: style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | nav#vertical-menu::after { content: ""; display: table; clear: both;}nav#vertical-menu { width: 250px; background-color: #000; padding: 10px; position: relative; float: left;}nav#vertical-menu ul.menu { margin: 0; padding: 0;}nav#vertical-menu ul.menu li { font: bold 12px Arial, Helvetica, sans-serif; text-transform: uppercase; text-align: left; letter-spacing: 1px; list-style-type: none; line-height: 40px; text-indent: 10px; border-bottom: 1px solid #383737; margin: 0 0 0 0;}nav#vertical-menu ul.menu li:last-child { border-bottom: 0;}nav#vertical-menu ul.menu li a { color: #fff; background-color: transparent; text-decoration: none; display: block; -webkit-transition: all 0.3s ease-out; -moz-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; transition: all 0.3s ease-out;}nav#vertical-menu ul.menu li a:hover { color: #000; background-color: yellow; text-decoration: none;}nav#vertical-menu ul.menu li.sub { position: relative;}nav#vertical-menu ul.menu li.sub:hover .sub-menu { display: block;}nav#vertical-menu ul.menu li.sub .sub-menu { width: 250px; background-color: #383737; padding: 10px; position: absolute; top: 0; right: -270px; display: none;}nav#vertical-menu ul.menu li.sub .sub-menu ul.menu { margin: 0; padding: 0;}nav#vertical-menu ul.menu li.sub .sub-menu ul.menu li { font: bold 12px Arial, Helvetica, sans-serif; text-align: left; text-transform: uppercase; text-indent: 10px; letter-spacing: 1px; line-height: 40px; list-style-type: none; border-bottom: 1px solid #5b5a5a;}nav#vertical-menu ul.menu li.sub .sub-menu ul.menu li:last-child { border-bottom: 0;}nav#vertical-menu ul.menu li.sub .sub-menu ul.menu li a { color: #fff; background-color: none; text-decoration: none; display: block; -webkit-transition: all 0.3s ease-out; -moz-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; transition: all 0.3s ease-out;}nav#vertical-menu ul.menu li.sub .sub-menu ul.menu li a:hover { color: #000; background-color: #fff; text-decoration: none;} |
Here’s the complete HTML structure + the CSS file embedded on the page.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <title>CSS Vertical Dropdown Menu Tutorial</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <nav id="vertical-menu"> <ul class="menu"> <li> <a href="#">Home</a> </li> <li class="sub"> <a href="#">About</a> <div class="sub-menu"> <ul class="menu"> <li> <a href="#">Item 1</a> </li> <li> <a href="#">Item 2</a> </li> <li> <a href="#">Item 3</a> </li> <li> <a href="#">Item 4</a> </li> </ul> </div> </li> <li class="sub"> <a href="#">Services</a> <div class="sub-menu"> <ul class="menu"> <li> <a href="#">Item 1</a> </li> <li> <a href="#">Item 2</a> </li> <li> <a href="#">Item 3</a> </li> <li> <a href="#">Item 4</a> </li> </ul> </div> </li> <li> <a href="#">Contact</a> </li> </ul> </nav> </body></html> |
We’re done!
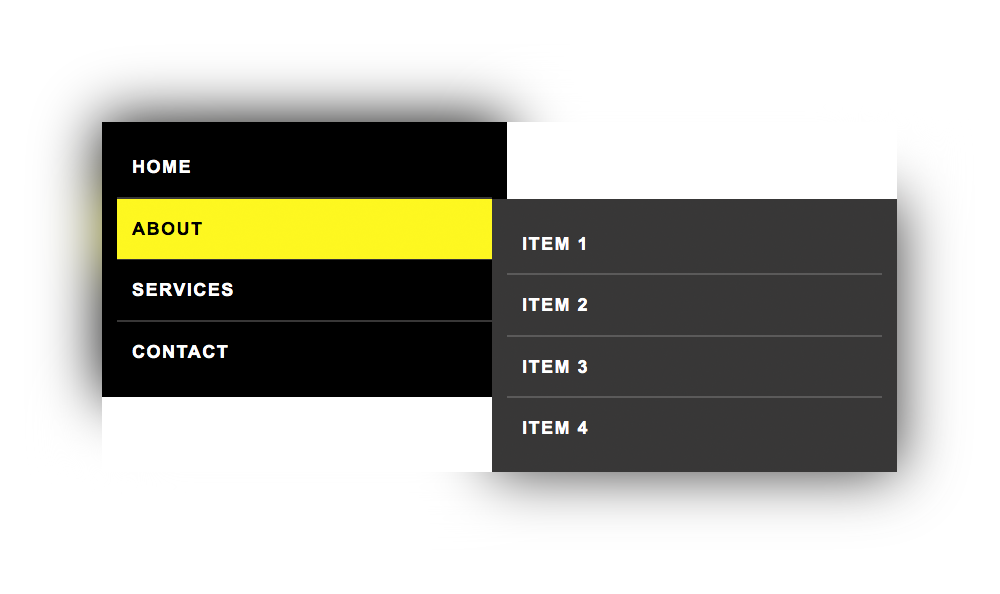
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.