
Are you finding difficulty in coding CSS3 from scratch to produce animation, border radius, box shadow, text shadow, gradient and other effects? No need to code it from scratch because I’m using this online platform – CSS3 Generator (http://www.css3generator.com/) to achieved all of these effects.
You simply just need to choose your desired effect then input the data on the fields given. What I love most is the Transition effect in which you can apply to your website. Simply copy the code produced on this platform and paste it to your CSS file and the result is awesome!
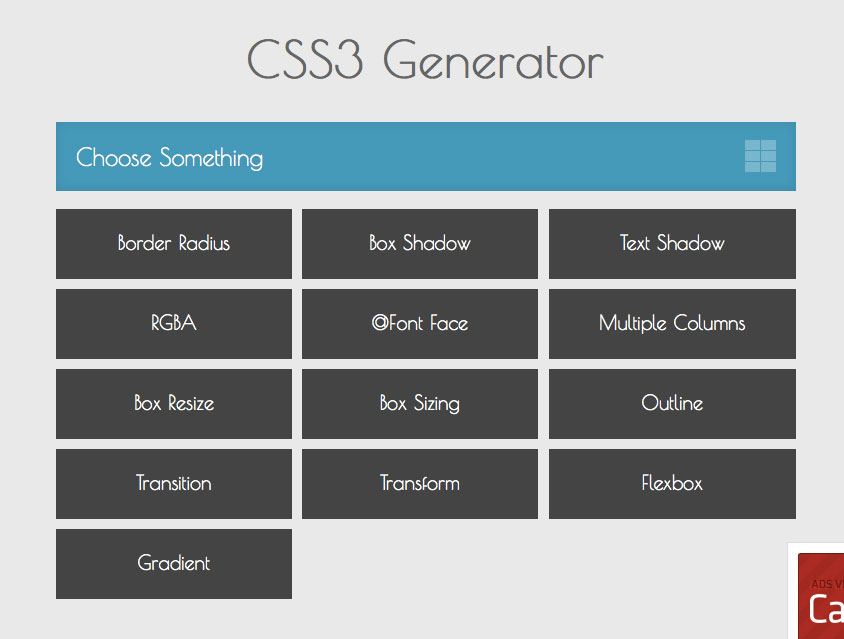
Effects Available
- Border Radius
- RGBA
- Box Resize
- Transition
- Gradient
- Box Shadow
- @Font Face
- Box Sizing
- Transform
- Text Shadow
- Multiple Columns
- Outline
- Flexbox
Enjoy exploring the website: http://www.css3generator.com/.