
Today, I will show you how to create a simple vertical navigation menu from scratch. Not only that, I will show you how to combine it with Font Awesome as well. For those of you who have no idea what is Font Awesome, it is a popular iconic font and CSS toolkit. Traditionally, web designers and developers are using icons as images and insert it on the web page but with the use of Font Awesome, no need to use images. The icons that are rendered are actually one short line of code. Take a look at these icons in Font Awesome website. Click one icon and you will see one line of shortcode to display that on your website.
No further ado. Let’s start coding. To follow this tutorial, I assume that you even have basic knowledge of HTML and CSS front-end coding. If none, please visit w3schools website to learn the basic.
Setup HTML Code Structure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to Create a Simple Vertical Navigation Menu + Font Awesome?</title>
</head>
<body>
</body>
</html>
Add The Vertical Navigation Links
Here, I’ve added 5 vertical navigation links namely Home, About, Services, News & Contact and enclosed these links with anchor tags to make the links clickable.
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Services</a>
</li>
<li>
<a href="#">News</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
Add Font Awesome Icons
It’s time to add Font Awesome Icons from this link. You just need to choose your preferred icon then click it. For example, take a look at this screenshot:

Once clicked, it will produce this code below and you can see it from this link.
<i class="fa fa-home" aria-hidden="true"></i>
So each vertical navigation link will have its own Font Awesome icon. Now, it is getting more interesting to have links associated with font icons.
<ul>
<li>
<a href="#">
<i class="fa fa-home" aria-hidden="true"></i>
Home
</a>
</li>
<li>
<a href="#">
<i class="fa fa-user-o" aria-hidden="true"></i>
About
</a>
</li>
<li>
<a href="#">
<i class="fa fa-cog" aria-hidden="true"></i>
Services
</a>
</li>
<li>
<a href="#">
<i class="fa fa-newspaper-o" aria-hidden="true"></i>
News
</a>
</li>
<li>
<a href="#">
<i class="fa fa-phone-square" aria-hidden="true"></i>
Contact
</a>
</li>
</ul>
Add Font Awesome Package To Your Header Section
In order for the Font Awesome icons to work and show up on the HTML page, we need to add Font Awesome package file. You need to download it from this link. Once you have downloaded the package, you need to extract it and place it on the root directory folder of your page.

The Font Awesome package folder (font-awesome-4.7.0) contains these files:

Now, attach the Font Awesome package to the header section of the page.
<head>
<meta charset="utf-8">
<title>How to Create a Simple Vertical Navigation Menu + Font Awesome?</title>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
</head>
After attaching the Font Awesome package, it will now show up to your page just like this screenshot:

Here’s the updated HTML code now with Font Awesome.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to Create a Simple Vertical Navigation Menu + Font Awesome?</title>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
</head>
<body>
<ul>
<li>
<a href="#">
<i class="fa fa-home" aria-hidden="true"></i>
Home
</a>
</li>
<li>
<a href="#">
<i class="fa fa-user-o" aria-hidden="true"></i>
About
</a>
</li>
<li>
<a href="#">
<i class="fa fa-cog" aria-hidden="true"></i>
Services
</a>
</li>
<li>
<a href="#">
<i class="fa fa-newspaper-o" aria-hidden="true"></i>
News
</a>
</li>
<li>
<a href="#">
<i class="fa fa-phone-square" aria-hidden="true"></i>
Contact
</a>
</li>
</ul>
</body>
</html>
Add The CSS File
I created a CSS file and named it style.css and place it under CSS folder.
<head>
<meta charset="utf-8">
<title>How to Create a Simple Vertical Navigation Menu + Font Awesome?</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
</head>
Here’s the CSS code that I created to add styling to the vertical navigation menu.
ul.verticalNavMenu {
width: 200px;
margin: 0;
padding: 0;
}
ul.verticalNavMenu li {
font: normal 14px Arial, Helvetica, sans-serif;
color: #000;
line-height: 35px;
list-style-type: none;
border-bottom: 1px dashed #000;
text-indent: 5px;
}
ul.verticalNavMenu li:last-child {
border-bottom: 0;
}
ul.verticalNavMenu li i.fa {
padding-right: 5px;
}
ul.verticalNavMenu li a {
width: 100%;
color: #000;
text-decoration: none;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
display: block;
}
ul.verticalNavMenu li a:hover {
color: #fff;
background-color: #000;
text-decoration: none;
}
I’ve attached a class for the ul tag to style it.
<ul class="verticalNavMenu">
Now, everything has been setup good, the updated HTML code will look like this with the attached CSS and Font Awesome files.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to Create a Simple Vertical Navigation Menu + Font Awesome?</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
</head>
<body>
<ul class="verticalNavMenu">
<li>
<a href="#">
<i class="fa fa-home" aria-hidden="true"></i>
Home
</a>
</li>
<li>
<a href="#">
<i class="fa fa-user-o" aria-hidden="true"></i>
About
</a>
</li>
<li>
<a href="#">
<i class="fa fa-cog" aria-hidden="true"></i>
Services
</a>
</li>
<li>
<a href="#">
<i class="fa fa-newspaper-o" aria-hidden="true"></i>
News
</a>
</li>
<li>
<a href="#">
<i class="fa fa-phone-square" aria-hidden="true"></i>
Contact
</a>
</li>
</ul>
</body>
</html>
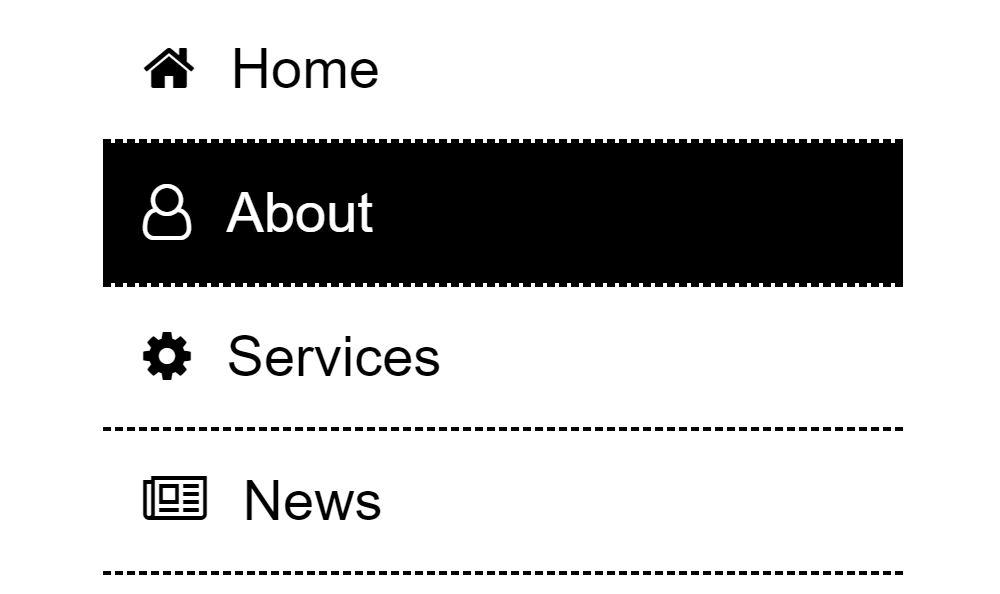
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects.
Thank you.