
Do you need help on customizing a HTML Select Dropdown? If yes, this tutorial will help you to customize one based from your preferred design without getting stress on finding a good tutorial online. In order to follow this tutorial properly, I assumed that you have at least basic knowledge on HTML, CSS and Jquery coding. If you still have no experience on the latter, please visit W3schools website to learn even the basics.
No more further ado, let’s start coding.
Setup the HTML Structure
Here’s a basic example of a HTML file with a Select dropdown element. I will save it as index.html.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>How to customize a HTML Select Dropdown?</title>
</head>
<body>
<select>
<option value="volvo">----- Please select -----</option>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
Insert the CSS file
I will create custom.css file and will put it inside CSS folder.
<link rel="stylesheet" type="text/css" href="css/custom.css">
custom.css
Here’s the code of the CSS file to style the default HTML Select dropdown tag.
select {
border: 0;
width: 180px;
height: 35px;
font: 400 14px Arial, Helvetica, sans-serif;
color: #fff;
text-align: center;
background-color: #88de01;
padding: 0 10px;
cursor: pointer;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}
Add SVG dropdown arrow icon as background image
I prefer to use SVG icon because it is high res and vector copy instead of using the traditional PNG or GIF icon. I prefer to visit Font Awesome website to download SVG icons for the select dropdown arrow. I have chosen this arrow to download and use as a background image for the HTML Select tag.
Here’s the updated custom.css with SVG dropdown icon background image
select {
border: 0;
width: 180px;
height: 35px;
font: 400 14px Arial, Helvetica, sans-serif;
color: #fff;
text-align: center;
background: url('../images/angle-down.svg') 154px 8px no-repeat;
background-color: #88de01;
padding: 0 10px;
cursor: pointer;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}
The updated HTML structure with CSS inserted
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>How to customize a HTML Select Dropdown?</title>
<link rel="stylesheet" type="text/css" href="css/custom.css">
</head>
<body>
<select>
<option value="volvo">----- Please select -----</option>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
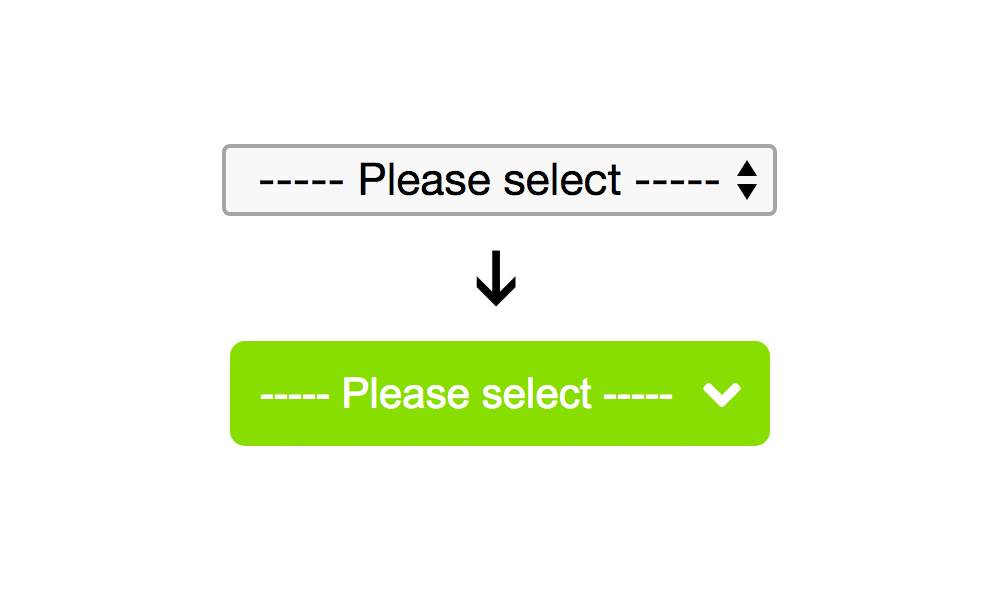
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.