
Good afternoon. I want to share you something even I haven’t applied yet to my work or personal website projects. Today, I will show you how to code a modern search feature or user interface using HTML5, CSS3, Material Icon, and Jquery technologies. To follow this cool tutorial, you need to have a basic understanding with regards to HTML, CSS, and Jquery coding. If you haven’t used these mentioned coding technologies, I highly recommend W3schools website for you to learn and understand the basics.
Let’s start coding mate!
First step is to set up the HTML structure.
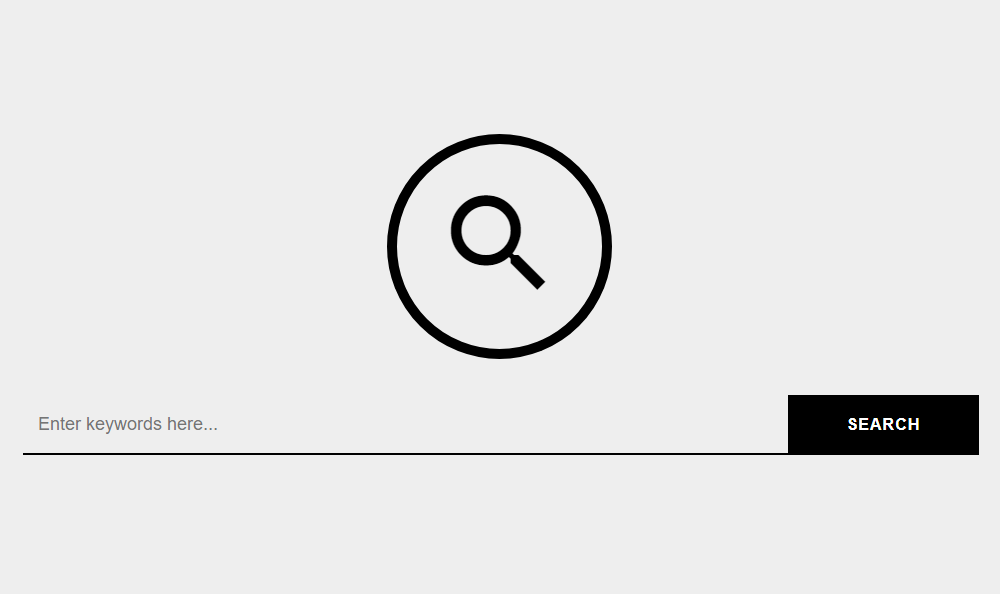
A simple HTML structure that must only show first the search icon. After clicking the latter, the full search bar text field will appear and will cover the whole page. The purpose of covering the whole page is to focus the attention of the user on the search text field itself.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Modern Search Feature Tutorial</title>
</head>
<body>
<div id="search-btn">
<a href="#" title="Click to start searching.">
<i class="material-icons">search</i>
</a>
</div>
<div id="full-search-container">
<p class="close">
<a href="#" title="Click to close the search window.">
<i class="material-icons">close</i>
</a>
</p>
<form action="" method="post">
<ul class="form">
<li>
<input type="text" name="" class="search-textfield" placeholder="Enter keywords here...">
</li>
<li>
<input type="submit" class="search-btn" value="Search">
</li>
</ul>
</form>
</div>
</body>
</html>
Second step is to add styling by creating the CSS file.
I have created custom.css file and placed it inside the css folder.
<link rel="stylesheet" type="text/css" href="css/custom.css">
Here’s the main source code of the CSS file – custom.css.
#search-btn.hide, #full-search-container {
display: none; }
#search-btn a, #full-search-container.active {
display: block; }
#full-search-container ul::after {
content: '';
display: table;
clear: both; }
body {
margin: 0;
padding: 0; }
#search-btn {
text-align: center;
margin: 20px 0 0 20px; }
#search-btn i {
font-size: 26px;
padding: 7px 0 0 0; }
#search-btn a {
width: 45px;
height: 45px;
color: #000;
background-color: transparent;
text-decoration: none;
border: 2px solid #000;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 50%;
border-radius: 50%; }
#search-btn a:hover {
color: #fff;
background-color: #000;
text-decoration: none;
border: 2px solid #000; }
#full-search-container {
width: 100%;
height: 100%;
background-color: #eee;
position: fixed; }
#full-search-container p.close {
font-size: 24px;
text-align: right;
padding: 20px 20px 0 0;
margin: 0 0 60px 0; }
#full-search-container p.close a {
color: #000;
text-decoration: none;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out; }
#full-search-container p.close a:hover {
color: #000;
text-decoration: none; }
#full-search-container ul.form {
width: 70%;
margin: 0 auto;
padding: 0; }
#full-search-container ul.form li {
list-style-type: none;
vertical-align: top;
float: left; }
#full-search-container ul.form li:first-child {
width: 80%; }
#full-search-container ul.form li:last-child {
width: 20%; }
#full-search-container ul.form li input.search-textfield {
border: 0;
outline: 0;
width: 100%;
height: 60px;
font: normal 18px Arial, Helvetica, sans-serif;
color: #000;
background-color: transparent;
border-bottom: 2px solid #000;
padding: 0 15px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box; }
#full-search-container ul.form li input.search-btn {
border: 0;
outline: 0;
width: 100%;
height: 60px;
font: bold 16px Arial, Helvetica, sans-serif;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
background-color: #000;
border: 2px solid #000;
cursor: pointer;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none; }
#full-search-container ul.form li input.search-btn:hover {
color: #000;
background-color: transparent;
border: 2px solid #000;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box; }
Also, instead of using a gif or png image file for the search icon, I used Material Icon so that it will be rendered as a code. Here’s the code below to call the Material Icon package.
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Next step are to call the Jquery package and create custom Jquery script.
Here’s the Jquery package code from Jquery website.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
After inserting the Jquery package, I have created the custom.js file and placed this inside the js folder.
<script type="text/javascript" src="js/custom.js"></script>
Here’s the main source code of the Jquery script.
$(function(){
var searchBtnTrigger = $('#search-btn a');
var searchBtn = $('#search-btn');
var fullSearchContainer = $('#full-search-container');
var searchCloseTrigger = $('#full-search-container p.close a');
var htmlBody = $('html, body');
function bodyContentsHideFunc(){
htmlBody.css({
'overflow': 'hidden'
});
}
function bodyContentsShowFunc(){
htmlBody.css({
'overflow': 'visible'
});
}
searchBtnTrigger.click(function(event){
searchBtn.addClass('hide');
fullSearchContainer.addClass('active');
bodyContentsHideFunc();
event.preventDefault();
});
searchCloseTrigger.click(function(event){
searchBtn.removeClass('hide');
fullSearchContainer.removeClass('active');
bodyContentsShowFunc()
event.preventDefault();
});
});
Here’s the HTML structure with the CSS and Jquery files inserted on the page.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Modern Search Feature Tutorial</title>
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" type="text/css" href="css/custom.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/custom.js"></script>
</head>
<body>
<div id="search-btn">
<a href="#" title="Click to start searching.">
<i class="material-icons">search</i>
</a>
</div>
<div id="full-search-container">
<p class="close">
<a href="#" title="Click to close the search window.">
<i class="material-icons">close</i>
</a>
</p>
<form action="" method="post">
<ul class="form">
<li>
<input type="text" name="" class="search-textfield" placeholder="Enter keywords here...">
</li>
<li>
<input type="submit" class="search-btn" value="Search">
</li>
</ul>
</form>
</div>
</body>
</html>
We’re done!
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.