
As I remember, I had created a tutorial before on how to code a dropdown or submenu using CSS + Jquery. Now, I will show you how to code a dropdown menu using purely CSS without any Javascript or Jquery. In order to follow this simple tutorial, you must have at least a basic understanding of HTML and CSS. If you are still a beginner, I strongly recommend you to visit W3schools website to learn the basics.
No more further ado, let’s start coding!
First thing to do is to setup the HTML structure.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Purely CSS Dropdown Menu Tutorial</title>
</head>
<body>
<nav id="main-navigation">
<ul class="menu">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
<div class="dropdown-container">
<ul class="sub-menu">
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
</li>
<li>
<a href="#">Item 3</a>
</li>
<li>
<a href="#">Item 4</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Services</a>
<div class="dropdown-container">
<ul class="sub-menu">
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
</li>
<li>
<a href="#">Item 3</a>
</li>
<li>
<a href="#">Item 4</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</nav>
</body>
</html>
On this HTML structure, I’ve created 4 navigation menus which are the following listed below:
- Home
- About
- Services
- Contact
Only the “About” and the “Services” menus have submenus below it. It will look like this when you open the HTML file on the browser.

It is time to add some styling – create the CSS file.
I will create the CSS file style.css and put inside the css folder.
<link rel="stylesheet" type="text/css" href="css/style.css">
Here’s the main source code of the CSS file style.css
nav#main-navigation {
width: 100%;
height: 50px;
background-color: #000;
float: left;
}
nav#main-navigation::after {
content: '';
display: table;
clear: both;
}
nav#main-navigation ul.menu {
margin: 0;
padding: 0;
}
nav#main-navigation ul.menu li {
width: 25%;
font: bold 12px Arial, Helvetica, sans-serif;
text-align: center;
text-transform: uppercase;
list-style-type: none;
line-height: 50px;
float: left;
}
nav#main-navigation ul.menu li:last-child {
border-right: 0;
}
nav#main-navigation ul.menu li .dropdown-container {
width: 300px;
background-color: #000;
padding: 15px;
border: 1px solid yellow;
display: none;
}
nav#main-navigation ul.menu li:hover .dropdown-container {
display: block;
}
nav#main-navigation ul.menu li .dropdown-container ul.sub-menu {
margin: 0;
padding: 0;
}
nav#main-navigation ul.menu li .dropdown-container ul.sub-menu li {
width: 100%;
font: bold 12px Arial, Helvetica, sans-serif;
text-align: left;
text-transform: uppercase;
text-indent: 10px;
line-height: 40px;
border-bottom: 1px solid #303030;
margin: 0;
float: none;
}
nav#main-navigation ul.menu li .dropdown-container ul.sub-menu li:last-child {
border-bottom: 0;
}
nav#main-navigation ul.menu li .dropdown-container ul.sub-menu li a {
color: #fff;
background-color: transparent;
text-decoration: none;
display: block;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
nav#main-navigation ul.menu li .dropdown-container ul.sub-menu li a:hover {
color: #000;
background-color: yellow;
}
nav#main-navigation ul.menu li::after {
content: '';
display: table;
clear: both;
}
nav#main-navigation ul.menu li a {
color: #fff;
text-decoration: none;
display: block;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
nav#main-navigation ul.menu li a:hover {
color: #000;
background-color: yellow;
text-decoration: none;
}
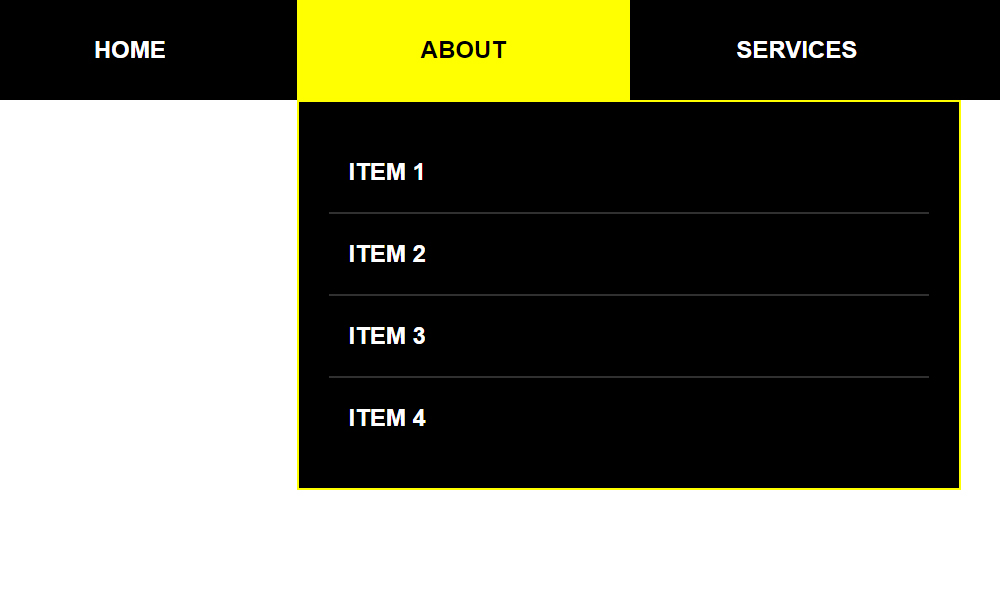
The updated HTML structure together with the CSS file embedded on it will look like this.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Purely CSS Dropdown Menu Tutorial</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<nav id="main-navigation">
<ul class="menu">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
<div class="dropdown-container">
<ul class="sub-menu">
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
</li>
<li>
<a href="#">Item 3</a>
</li>
<li>
<a href="#">Item 4</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Services</a>
<div class="dropdown-container">
<ul class="sub-menu">
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
</li>
<li>
<a href="#">Item 3</a>
</li>
<li>
<a href="#">Item 4</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</nav>
</body>
</html>
We’re done!
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.