
Good afternoon guys. It’s been a tough week for me here working in Hong Kong and right now, I will use this golden opportunity to share this cool tutorial on how to code a skew gradient container using CSS. This is a cool modern container that we see from modern websites nowadays. I am always telling this in order to follow this quick tutorial, you must have at least basic knowledge in HTML and CSS coding technologies. If you are still a beginner and no experience on using the mentioned technologies, I strongly suggest for you to visit W3schools website to learn the basics.
No more further ado, let’s start coding!
Setup the HTML code structure
I have created a plain HTML page that contains a lot of placeholder text. The page looks plain and boring because there is no CSS present to add some styles or design to the page.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Skew Gradient Container Tutorial Using CSS</title>
</head>
<body>
<div class="box-white">
<div class="container">
<h2>Hello Skew!</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
<div class="box-red">
<div class="container">
<h2>Hello Skew!</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
<div class="box-white">
<div class="container">
<h2>Hello Skew!</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
</body>
</html>
Add CSS to add some design
It is time to add the CSS file and I will create style.css and insert it to the page.
<link rel="stylesheet" type="text/css" href="css/style.css">
Here’s the CSS source code.
body {
margin: 0;
padding: 0;
}
.box-white {
width: 100%;
background-color: #fff;
padding: 50px 0;
float: left;
}
.box-white .container {
width: 1200px;
margin: auto;
}
.box-white .container h2 {
font: bold 30px Arial, Helvetica, sans-serif;
color: #000;
margin: 0 0 20px 0;
}
.box-white .container p {
font: normal 14px Arial, Helvetica, sans-serif;
color: #000;
line-height: 30px;
margin: 0 0 20px 0;
}
.box-red {
width: 100%;
padding: 150px 0 250px 0;
float: left;
-webkit-clip-path: polygon(0 0, 100% 17%, 100% 100%, 0 84%);
clip-path: polygon(0 0, 100% 17%, 100% 100%, 0 84%);
/* Permalink - use to edit and share this gradient:
http://colorzilla.com/gradient-editor/#fc8702+0,ff1302+100 */
background: #fc8702; /* Old browsers */
background: -webkit-linear-gradient(#fc8702 0%, #ff1302 100%);
background: -moz-linear-gradient(#fc8702 0%, #ff1302 100%);
background: -o-linear-gradient(#fc8702 0%, #ff1302 100%);
background: linear-gradient(#fc8702 0%, #ff1302 100%); /* FF3.6-15 */ /* Chrome10-25,Safari5.1-6 */ /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fc8702', endColorstr='#ff1302',GradientType=0 ); /* IE6-9 */
}
.box-red .container {
width: 1200px;
margin: auto;
}
.box-red .container h2 {
font: bold 30px Arial, Helvetica, sans-serif;
color: #fff;
margin: 0 0 20px 0;
}
.box-red .container p {
font: normal 14px Arial, Helvetica, sans-serif;
color: #fff;
line-height: 30px;
margin: 0 0 20px 0;
}
The updated HTML structure + CSS will have this code below.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Skew Gradient Container Tutorial Using CSS</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="box-white">
<div class="container">
<h2>Hello Skew!</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
<div class="box-red">
<div class="container">
<h2>Hello Skew!</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
<div class="box-white">
<div class="container">
<h2>Hello Skew!</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
</body>
</html>
We’re done!
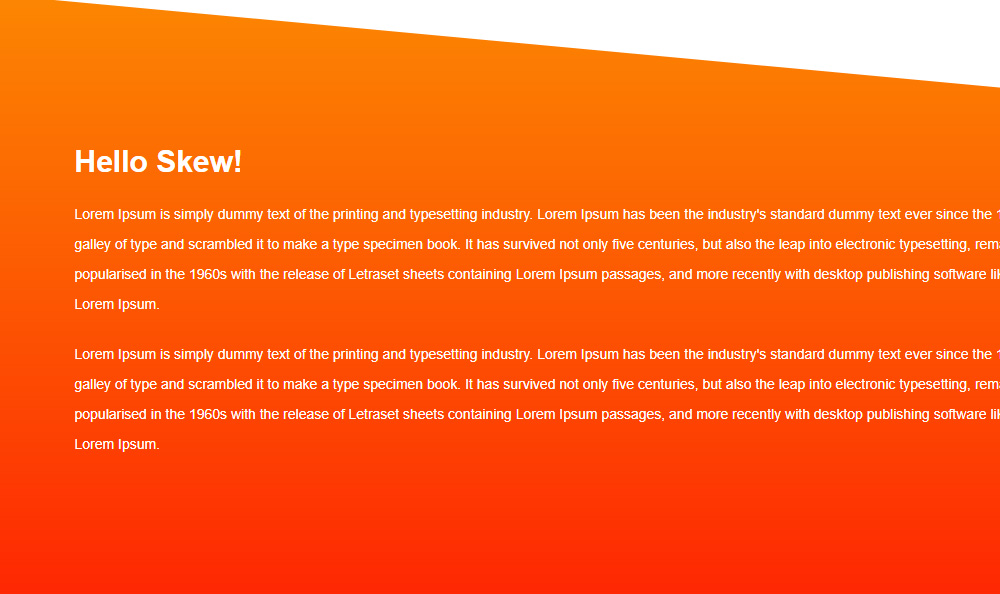
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.
