
Do you know that the HTML element ul or the unordered list can be used as containers or columns using CSS? Sounds impossible, isn’t it? Usually developers used the div element to create several columns within the HTML page. If we are getting used to in using div to create columns, we can see a lot of divs inside the HTML page which causes confusion or frustrations.
One of the solutions to avoid using a lot of divs to create columns, I will show you on how to use the unordered list ul to create columns inside the HTML page. To follow this tutorial, you must have at least a basic understanding of HTML and CSS coding. If you are still a beginner, I highly recommend you to visit the W3shcools website to learn the basics.
Let’s start coding mate!
First step is to set up the HTML page.
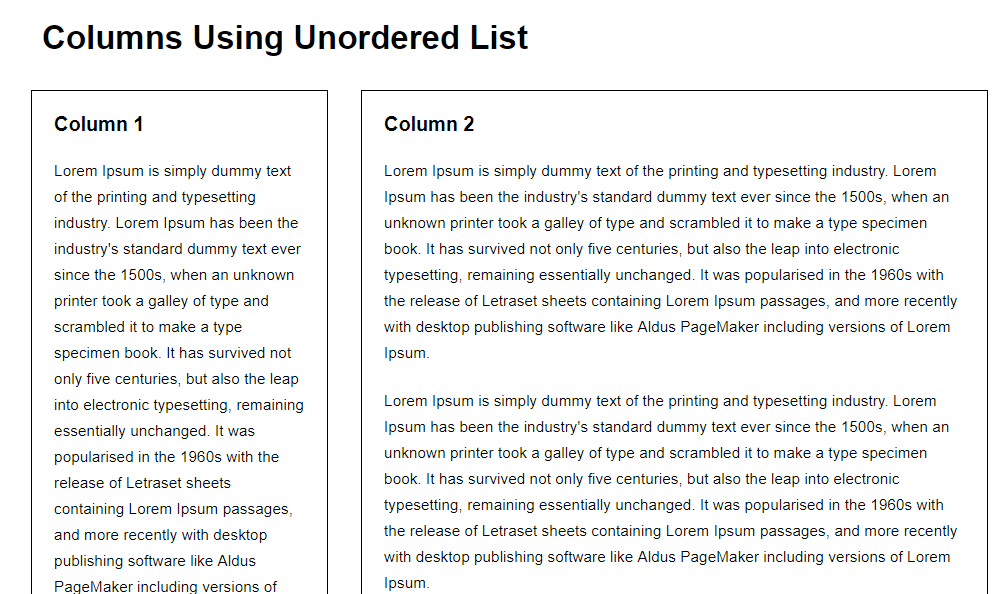
This HTML page has 3 columns. 2 sidebars located on the left and right side + the main column located at the center of the page. You will notice that I’ve enclosed the 3 columns inside one div that has the class called container. The 3 columns inside it are coded using the unordered list.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Unordered List as Container Tutorial</title>
</head>
<body>
<div class="container">
<h1 class="title">3 Columns Using Unordered List</h1>
<ul class="row">
<li class="col1">
<div class="pad">
<div class="box">
<h2 class="title">Column 1</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
</li>
<li class="col2">
<div class="pad">
<div class="box">
<h2 class="title">Column 2</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
</li>
<li class="col3">
<div class="pad">
<div class="box">
<h2 class="title">Column 3</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
</li>
</ul>
</div>
</body>
</html>
Second step is to style the HTML page by creating the CSS file.
I will create style.css file and put it inside the css folder.
<link rel="stylesheet" type="text/css" href="css/style.css">
Here’s the main source code of the CSS file.
.container {
max-width: 1200px;
margin: auto;
}
.container h1.title {
font: bold 30px Arial, Helvetica, sans-serif;
color: #000;
text-align: left;
margin: 0 0 30px 0;
}
.container ul.row {
margin: 0;
padding: 0;
}
.container ul.row::after {
content: '';
display: table;
clear: both;
}
.container ul.row li {
list-style-type: none;
display: inline-block;
vertical-align: top;
margin: 0;
float: left;
}
.container ul.row li .pad {
padding: 0 15px;
}
.container ul.row li .box {
width: 100%;
padding: 20px;
border: 1px solid #000;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
float: left;
}
.container ul.row li .box::after {
content: '';
display: table;
clear: both;
}
.container ul.row li .box h2.title {
font: bold 18px Arial, Helvetica, sans-serif;
color: #000;
text-align: left;
margin: 0 0 20px 0;
}
.container ul.row li .box p {
font: normal 14px Arial, Helvetica, sans-serif;
color: #000;
text-align: left;
line-height: 24px;
margin: 0 0 20px 0;
}
.container ul.row li .box p:last-of-type {
margin-bottom: 0;
}
.container ul.row li::after {
content: '';
display: table;
clear: both;
}
.container ul.row li.col1 {
width: 25%;
}
.container ul.row li.col2 {
width: 50%;
}
.container ul.row li.col3 {
width: 25%;
}
Here’s the complete HTML structure with the CSS file embedded on the page.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Unordered List as Container Tutorial</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="container">
<h1 class="title">3 Columns Using Unordered List</h1>
<ul class="row">
<li class="col1">
<div class="pad">
<div class="box">
<h2 class="title">Column 1</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
</li>
<li class="col2">
<div class="pad">
<div class="box">
<h2 class="title">Column 2</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
</li>
<li class="col3">
<div class="pad">
<div class="box">
<h2 class="title">Column 3</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
</li>
</ul>
</div>
</body>
</html>
We’re done!
Check Out The Preview
If you find it difficult to follow this tutorial, feel free to contact me and I will be happy to assist you. I hope you find this tutorial informative, interesting and useful to your website projects. Thank you.